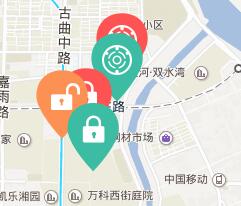
在实际运用中,当多个标注(marker)位置比较近且地图级别比较小,标注直接相互覆盖了。在下发的标注无法响应鼠标的点击事件。
QQ群里大神“Freya”的解决方法是,当鼠标移到标注上时,标注自动调整到第一层;鼠标移除再返回最后一层。
代码如下:
marker.addEventListener(“mouseover”,function(e){
marker.setTop(true);});
marker.addEventListener(“mouseout”,function(e){
marker.setTop(false);
});
 小郭软件
小郭软件