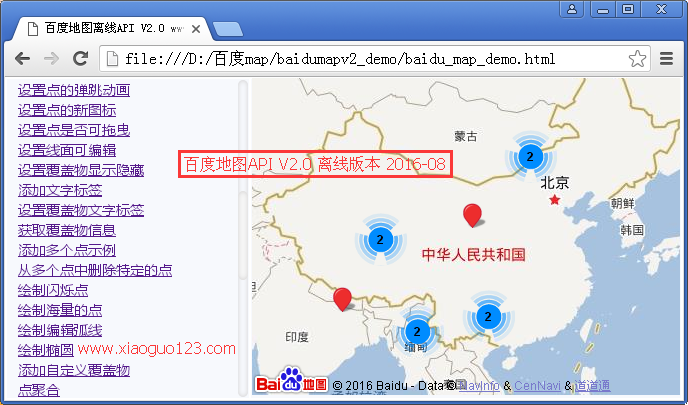
百度地图API V2.0 离线版本,支持IE。
发布于 2016-8-22 ,基于此日期前的最新百度地图API V2.0。
感谢 于忠达博客 提供的方法。
更新日志:
2016-09-21 删除IE下不支持的console.log,修改部分DEMO。
2017-12-04 修改,请查看最新版本:http://www.xiaoguo123.com/p/baidumap_offline_v21/

前言:
百度地图API V2.0在线版本拥有非常强大的功能,但是在无网络的情况下就无能无力了。
本人基于于忠达博客提供的方法改写了最新版本(2016-8-22之前)的api函数,使得能够完全脱离网络运行。并且,地图的44个模块实现了按需加载;只需要调用一个load.js即可加载地图API。
本人仿照官方的demo,将离线能实现的功能都写了示例代码供参考。你可以打开baidumap_offline_v2_20160822.js文件查看修改的部分。
请注意,离线版本的api不是万能的,一些依靠网络搜索的功能是无法使用的。
主要修改的地方:
1)增加参数bdmapcfg,可自由定义瓦片的后缀,如.png,.jpg;和瓦片的地址;
2)将44个模块全部下载,支持按需加载;
3)支持一些高级应用,如测距,热点图等;
瓦片地图下载工具:
http://www.xiaoguo123.com/p/mapdownload/
如何使用?
1. 确定你用的瓦片的图片后缀,如.png, .jpg。修改 baidumap_offline_v2_load.js 中的imgext
var bdmapcfg = {
'imgext':'.jpg', //瓦片图的后缀 ------ 根据需要修改,一般是 .png .jpg
'tiles_dir':'' //瓦片图的目录,为空默认在 baidumap_v2/tiles/ 目录
};
2. 确定你用的瓦片的目录,默认在baidumap_v2/tiles/目录下,你也可以改成其他地址。修改 baidumap_offline_v2_load.js 中的tiles_dir
3. 参考demo编写代码, 要点如下:
1)只需要加载load文件
<script src=”baidumapv2/baidumap_offline_v2_load.js” type=”text/javascript”></script>
2)加载css文件(貌似可不需要)
<link rel=”stylesheet” type=”text/css” href=”../../baidumapv2/css/baidu_map_v2.css”/>
3)定义个放置地图的容器,并用css控制高度和宽度
<div id=”map_demo”></div>
4)书写js代码
<script type=”text/javascript”>
// 百度地图API功能
var map = new BMap.Map(“map_demo”); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 8); // 初始化地图,设置中心点坐标和地图级别
//map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 离线只支持电子地图,卫星/三维不支持
//map.setCurrentCity(“北京”); // 设置地图显示的城市 离线地图不支持!!
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl()); //缩放按钮
</script>
5)享受你的成就
 小郭软件
小郭软件